Where to Place Your Privacy Policy Link
You should place a link to your Privacy Policy in places on your website and mobile app where you collect personal information, such as a sign-up form or checkout screen.
You should also have a static link to your Privacy Policy in your website footer and in a mobile app menu so your users can view your Policy easily at any time.
Where Should I Place My Privacy Policy on My Website?
Examples of personal information you may collect include email addresses, payment information, names, mailing addresses, phone numbers and IP addresses.
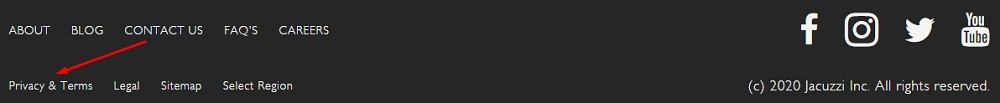
We've already seen some examples of footer placement in the previous section:

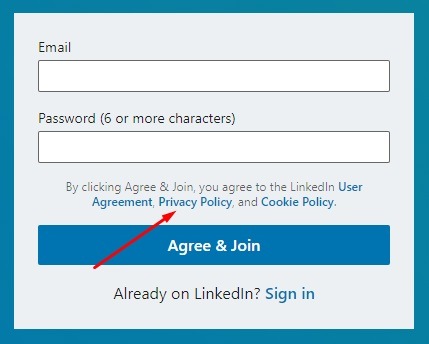
Here's how LinkedIn displays its Privacy Policy in the form where new users can sign up to create an account:

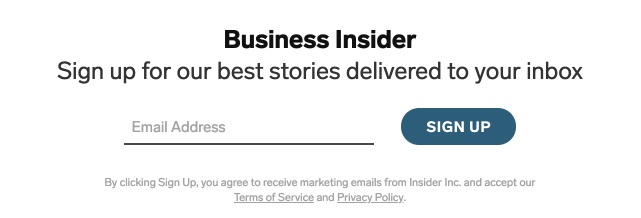
If you request email addresses from your users, add a link to your Privacy Policy in the sign-up box or email address request form, like Business Insider does here:

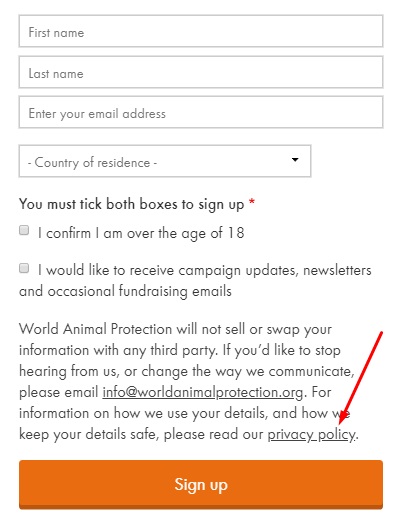
Here's another example from World Animal Protection:

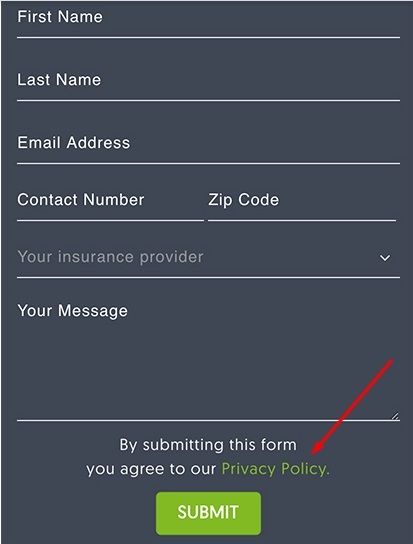
If you let users contact you via a webform, you can add a link to your Privacy Policy in the webform itself like NOW Find Relief has done here:

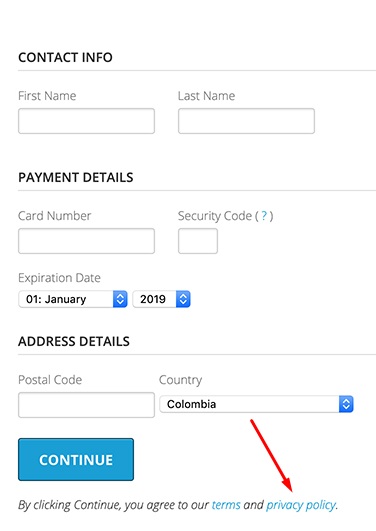
Ecommerce websites should always add a Privacy Policy link at the point where any financial and payment information is collected:

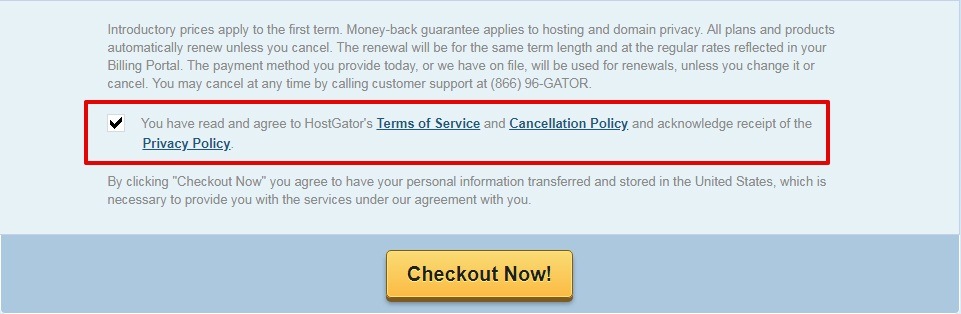
A link should also be included somewhere on the final checkout screen. Here's how HostGator does this:

Placing the Privacy Policy link before the final checkout button is recommended. This helps make sure your users will have a chance to notice the link before getting to the checkout button and completing the transaction.
If you have a Cookie Consent Notice on your website, add a link to your Privacy Policy within the notice itself. This allows users to review how you handle cookies before deciding whether to allow you to place them or not.
Here's how HellermannTyton UK does this:
![]()
It's better to over-link your Privacy Policy rather than not link it enough, especially in areas of your website where you're collecting personal information.
Where Should I Place My Privacy Policy in My Mobile App?
Where you place your Privacy Policy in your mobile app is very similar to where you should place it on your website. The main difference is that since apps don't have a dedicated footer like websites do, you'll place a link in one of your app's menus instead.
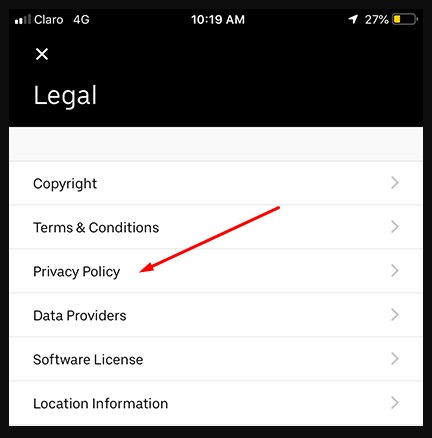
Here's how Uber displays its Privacy Policy in its Legal menu:

Basically, the in-app menu serves the same function as the website footer by making the Privacy Policy link always available to users.
But where else should you add your Privacy Policy to your mobile app?
You should add it to:
- Your app store listing
- "Create Account" screens
- Checkout screens
Most app stores require most apps to provide a Privacy Policy link in the app store listings. This lets users find out before downloading the app what personal information the app collects and what it does with it.
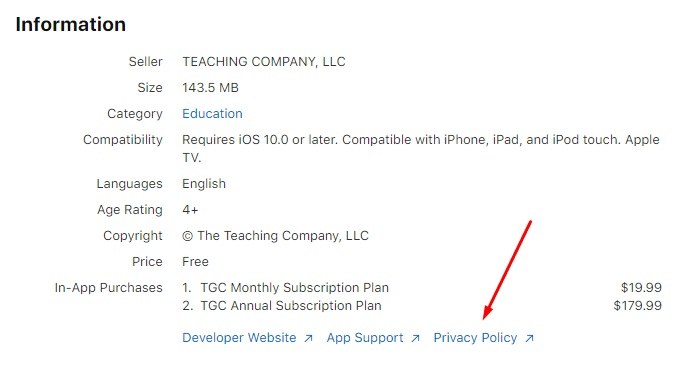
Here's an example of The Great Courses Plus app displaying its Privacy Policy in the Information section of its listing on the Apple App Store:

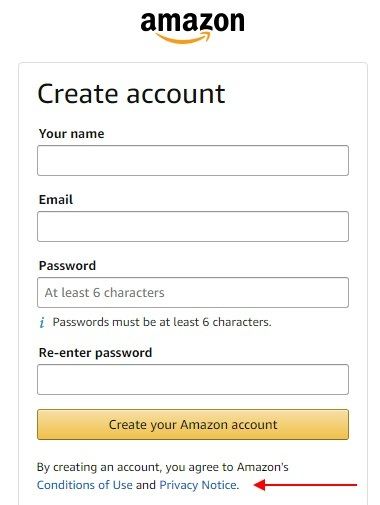
When new users sign up for an Amazon account via the mobile app, they can access the Privacy Notice from a small tappable link located on the "Create Account" screen:

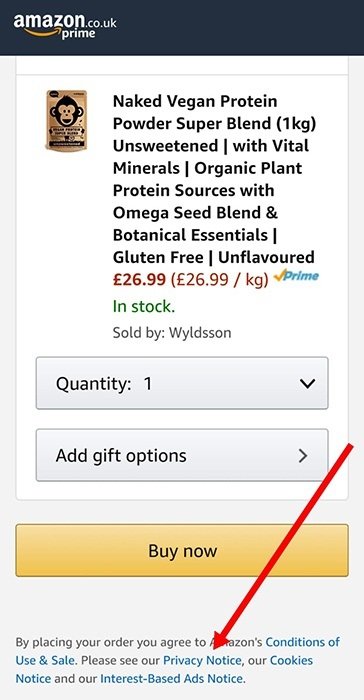
After creating an account, Amazon app shoppers are again provided with a link to the Privacy Notice before finalizing a sale:

When a user taps the link in your mobile app, you can have the mobile device's browser open your Privacy Policy wherever it's hosted. Or you can embed the Privacy Policy within the app itself. Either way, your users will easily be able to read your Privacy Policy from a mobile device.
Here's how the Waze Privacy Policy looks when viewed on a mobile device:

To summarize the key points here, you should place your Privacy Policy in a conspicuous, clear way in the following places:
- Website footers
- Website and app menus
- Sign-in or Registration screens
- Checkout pages
- Contact forms
- Anywhere where you collect personal information